
Classify your Doodles with Code
Coding

Table of Contents
Doodle Classification with DoodleNet
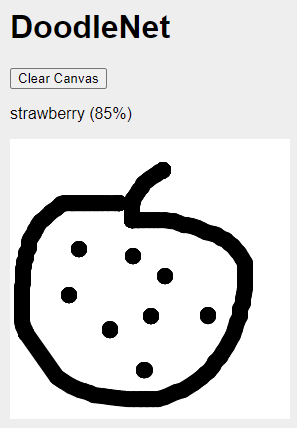
DoodleNet is a neural network that has already been trained to recognise lots of different doodles (345 different classes, in fact). Let's try it out.
Click on this link:
Doodle ClassifierStart drawing some pictures.

You can see a list of all the different classes of doodles that DoodleNet understands here:
DoodleNet Categories
Building our Own Doodle Classifier
DoodleNet is great, but what if we wanted it to recognised some new classes of doodles? For example, poodles, avocados and scooters! Let's do this! You can come up with your own classes, but I'll use poodles, avocados and scooters. Try to come up with classes that are quite distinct from each other. It might be difficult to make distinctive drawings of very similar classes. So pigeon, sparrow, blackbird might be a tricky one!

To build our own doodle classifier we will:
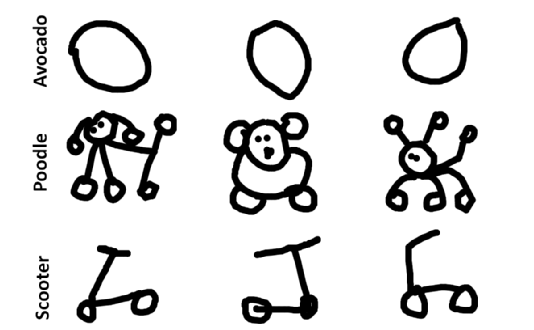
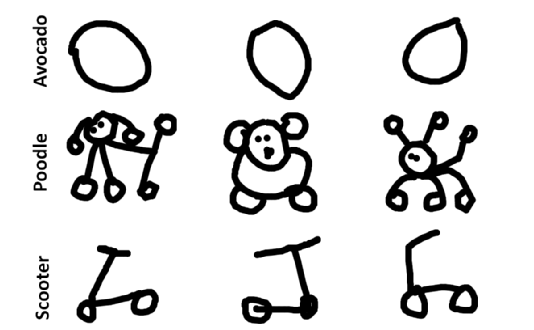
- Create some doodles of poodles, avocados and scooters (or whatever classes you want)
- Train a neural network to recognise these images
- Write some code to use this trained neural network to recognise our new doodles
Create Some Doodles
Click on the link below to open up the Doodle Creator code:
Doodle CreatorDuplicate the code (go to File->Duplicate). This will allow you to edit it.
Find these lines of code near the top of sketch.js:
let class1Name = "class1";
let class2Name = "class2";
let class3Name = "class3";
Change them to the names of the doodle classes you will be using. e.g:
let class1Name = "poodle";
let class2Name = "avocado";
let class3Name = "scooter";
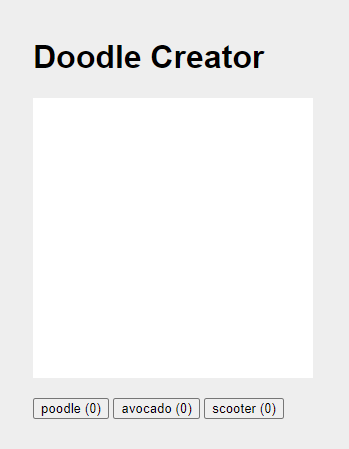
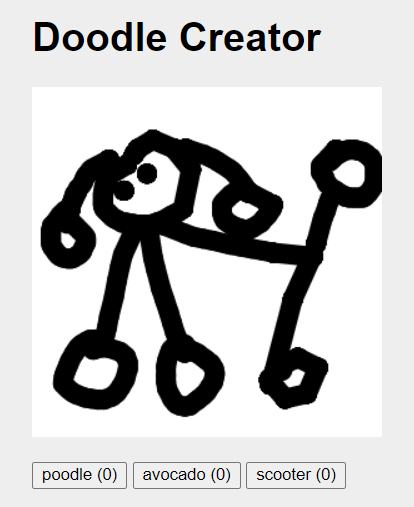
Now run the program. You should see something like this:

Draw an image and press the corresponding button.

The image will be downloaded.
Draw a few more images, around 10 for each class.
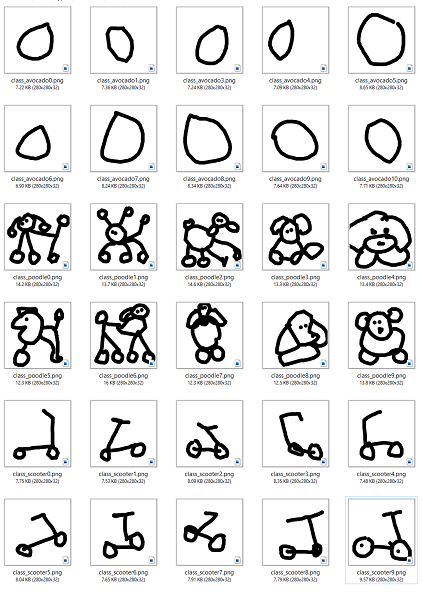
Once you have done this you should have a collection of images in your downloads directory:

You now have all the training data you will need to train the neural network.
Train a Neural Network using Teachable Machine
Teachable Machine is an online machine learning tool.
Start up Teachable Machine by clicking on this link:
Teachable MachineClick on the Get Started button.

Create an Image Project.

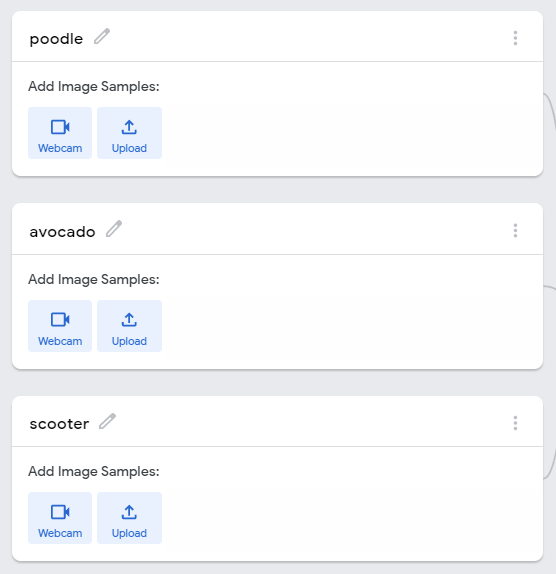
You should see 2 classes. Create a third one and name all 3 according to your chosen classes:

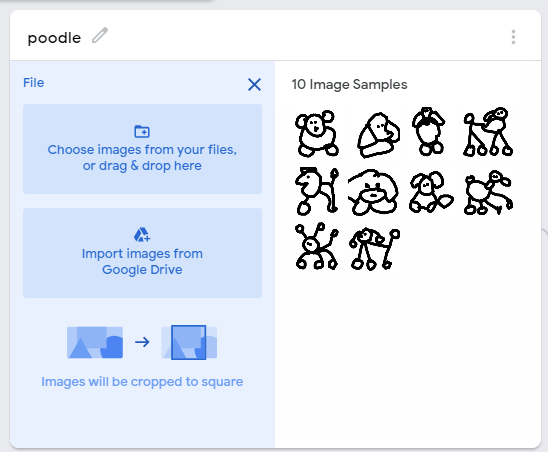
Now click the Upload button and upload the images you created before under the correct class:

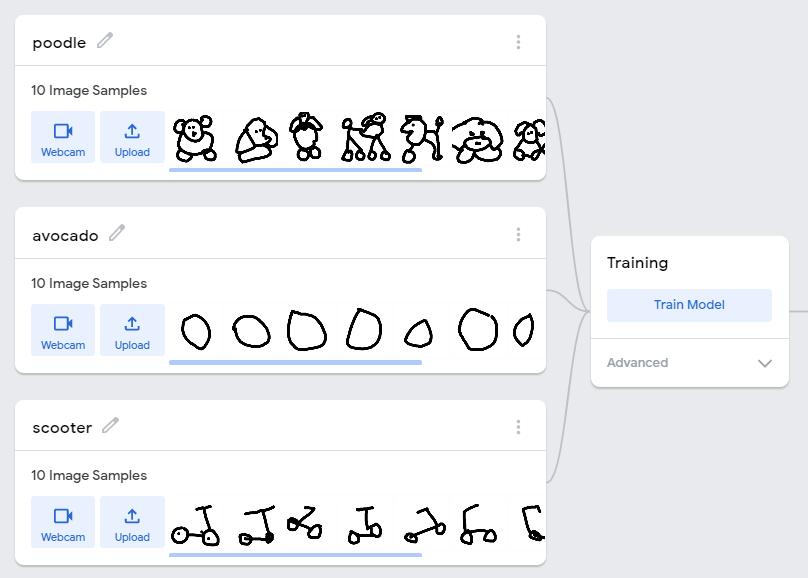
Once you have uploaded all 3 classes of image, click on the Train Model button:

The neural network will now be trained.
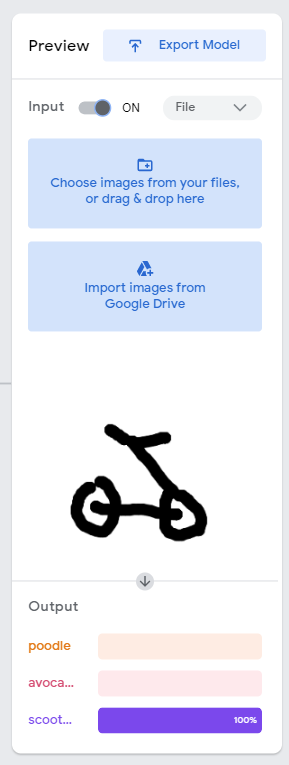
You can test the neural network by dragging your images into the preview window:

Or you could draw on a piece of paper and show the paper to your webcam.
We will use this neural network model in some code we will be writing. To do that we need to export the model.
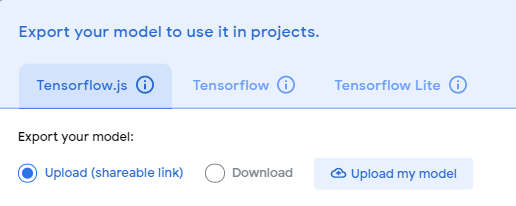
Click on the Export Model button. You will see an option to upload the model:

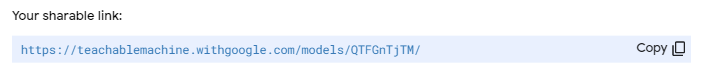
Click on the Upload my model button. You will get a shareable link:

Copy this link and save it somewhere. You will need it for the next bit of code.
Build our Classifier
Open up the classifier code:
Classifier CodeDuplicate the code (go to File->Duplicate).
Find the line of code that sets up the model:
let myModel = "https://teachablemachine.withgoogle.com/models/QTFGnTjTM/model.json"
Change this to the link you copied from Teachable Machine. Make sure you keep the /model.json at the end of the line.
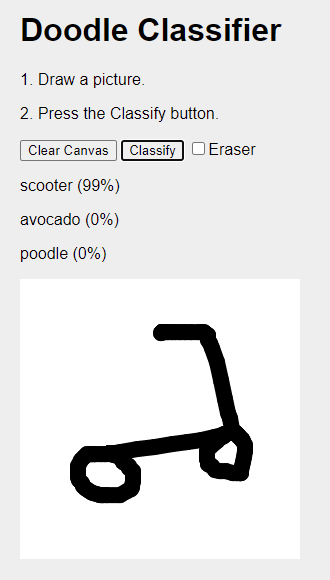
Now run the program. Draw some pictures and check that it classifies the doodles correctly.

That's it! You've trained a neural network and used it to create your own personal doodle classifier!
Table of Contents

