
Visualise you Tunes with Code
Reference

Table of Contents
Reference
You can find out more about P5 here
P5 ReferenceWe've only used a tiny part of P5. There is so much more you can do with it!

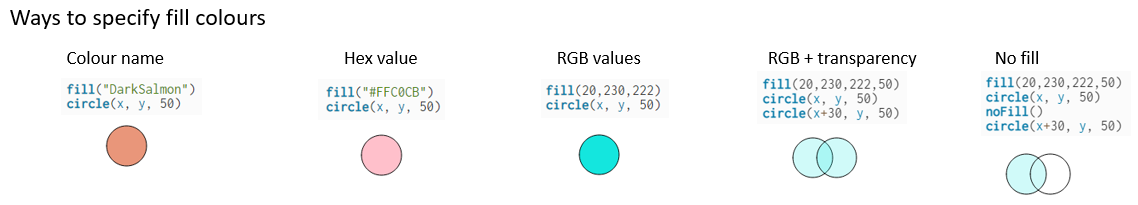
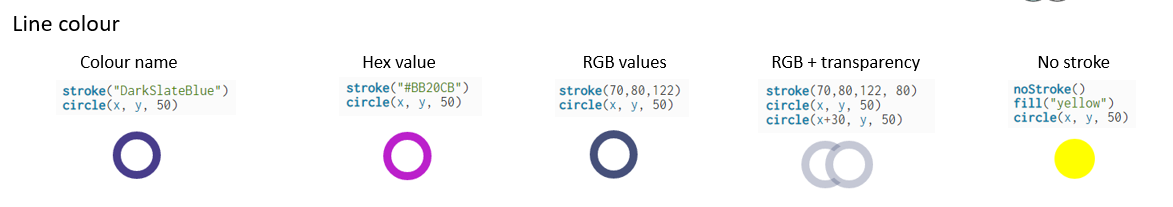
Styles
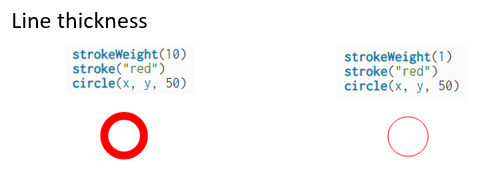
Here are some examples of how you can change the line and fill styles.



Colour Names Reference
Using colour names makes chosing colours easy. Here is the list of possible named colours.
E.g. to use a name as a fill colour:
fill("DarkRed")
Or to use a name as a stroke colour:
stroke("YellowGreen")

Click here to see the full names and some other links to help you create colours:
ColoursTable of Contents
©2025 - Think Create Learn Ltd