
Make Interactive Art with Code
The P5 coding environment

Table of Contents
The Environment
For this session, we will use the P5 online editor.
Go here:
P5 Editor
If you already have a login, click on Log in, or else Sign up:

Using the Environment
P5 projects are called sketches.
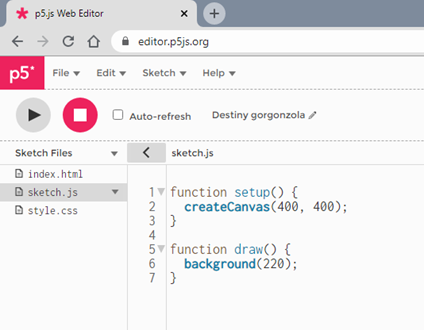
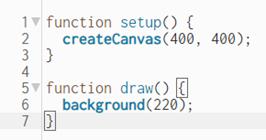
When you start up the environment you will see the starter code:

Click the run button to run your code:

You should see a grey square:

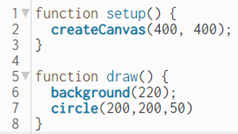
Add the line of code circle(200,200,50) as shown below to draw a circle:

Run the code again. You should see a white circle:

Table of Contents
©2025 - Think Create Learn Ltd